Want to make halftones in illustrator?

You could go the auto trace route, or you could go with a plug-in from Phantasm. The Phantasm plug-in is powerful and gives you great control, so I do recommend using their product, but if you're on a tight budget, you can try my new script which is easy, and free.
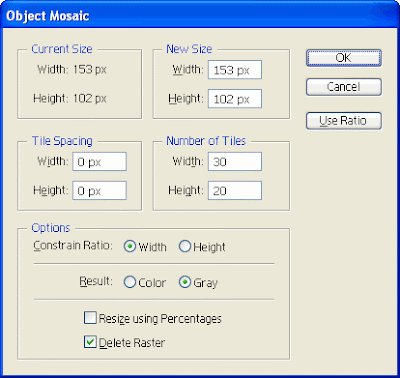
First off, if you don't know about the "Mosaic Filter" in Illustrator, read this quick article. The Mosaic Filter is an amazingly under-used feature and it will do most of the heavy lifting for us today. Filter>Create>Object Mosaic
I will review the steps, but the above link is a detailed and well illustrated walk-through of how to turn an embedded image into an "object mosaic". (a pixellated looking collection of path items). You can mess with the settings, but be sure to check "Delete Raster" or at least remove it manually before running my script.

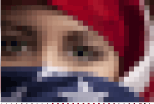
So, first of course you need to find an image.
 The image I'm using here is iStock_000008518543.jpg from iStockPhoto.com.
The image I'm using here is iStock_000008518543.jpg from iStockPhoto.com.Note: You'll get a better result if you "pre-pixellize your image in
 Photoshop, but if you're just goofing around with this tutorial, you could just skip that step and embed your image directly into illustrator and apply Filter>Create>Object Mosaic.
Photoshop, but if you're just goofing around with this tutorial, you could just skip that step and embed your image directly into illustrator and apply Filter>Create>Object Mosaic.Be sure to actually embed the image, and not just link to it, or this step won't work.
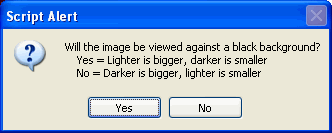
Now, just ungroup your new Object Mosaic , select all the pieces, and run my "Resize on Luminance" script and decide if you want your image to be against a black or a white background.

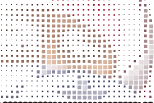
(The script doesn't actually add the background, it just reverses the dot sizing, see the images:
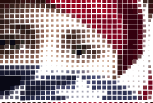
 This is the result for the image processed for display against a white background.
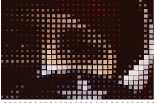
This is the result for the image processed for display against a white background. This is the same image but processed inversely. Not so pretty now, but watch what happens when we drop it onto a black background.
This is the same image but processed inversely. Not so pretty now, but watch what happens when we drop it onto a black background. Tada... Magic.. Ok, now you get the process I think, let's move on.
Tada... Magic.. Ok, now you get the process I think, let's move on.When you hit enter, a progress bar will come up and you can probably go get yourself a cup of coffee. The demo image here was a 20x30 pixel object which contained 600 pixel elements. On my machine, that took a good 25 seconds. If you have a 100x100 pixel mosaic, you're looking at ten thousand objects, which will take the JS engine quite a bit longer to chug through.
Really, that's the end of the tutorial, you can experiment from here.
 You could convert all the objects to circles using Effect>Convert to Shape>Ellipse,
You could convert all the objects to circles using Effect>Convert to Shape>Ellipse, You could select all the pixels and turn them black (or white if that was your choice)
You could select all the pixels and turn them black (or white if that was your choice) Since the image data is now based on Size instead of color, you could even run my copyToMultipleObjects script and replace all the pixels with a Symbol.
Since the image data is now based on Size instead of color, you could even run my copyToMultipleObjects script and replace all the pixels with a Symbol.
Pop me an email if you use the script in any cool projects and I'll link to you in my new twitter feed @JS4AI. :)
cheers,
-J


