And, like the swf version, the object(s) are adjusted each time you release a slider... Slick huh?
And, like the swf version, the object(s) are adjusted each time you release a slider... Slick huh?enjoy,
-J
John Wundes blathers about the trials and tribulations of developing JavaScript for Adobe Illustrator. Read all about it, or peruse through his script archive here.
 And, like the swf version, the object(s) are adjusted each time you release a slider... Slick huh?
And, like the swf version, the object(s) are adjusted each time you release a slider... Slick huh? and you want to draw a line from every point to every other point. OK, no problem.
and you want to draw a line from every point to every other point. OK, no problem.  Just turn on "snap to points" drop a few lines, and you're done in 10 seconds. But what if you want to do something a little more complex,
Just turn on "snap to points" drop a few lines, and you're done in 10 seconds. But what if you want to do something a little more complex,  or something a little MORE complex?
or something a little MORE complex?


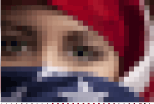
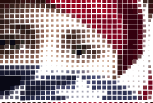
 The image I'm using here is iStock_000008518543.jpg from iStockPhoto.com.
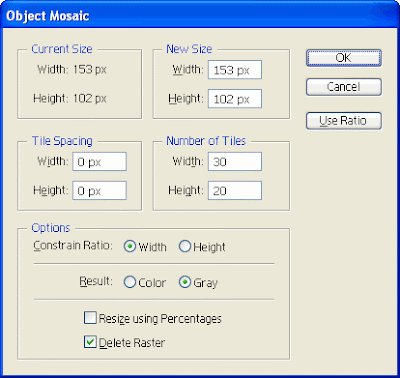
The image I'm using here is iStock_000008518543.jpg from iStockPhoto.com. Photoshop, but if you're just goofing around with this tutorial, you could just skip that step and embed your image directly into illustrator and apply Filter>Create>Object Mosaic.
Photoshop, but if you're just goofing around with this tutorial, you could just skip that step and embed your image directly into illustrator and apply Filter>Create>Object Mosaic.
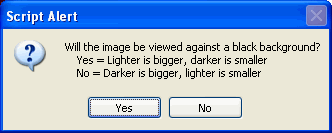
 This is the result for the image processed for display against a white background.
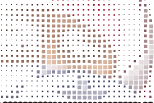
This is the result for the image processed for display against a white background. This is the same image but processed inversely. Not so pretty now, but watch what happens when we drop it onto a black background.
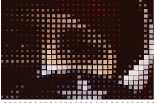
This is the same image but processed inversely. Not so pretty now, but watch what happens when we drop it onto a black background. Tada... Magic.. Ok, now you get the process I think, let's move on.
Tada... Magic.. Ok, now you get the process I think, let's move on. You could convert all the objects to circles using Effect>Convert to Shape>Ellipse,
You could convert all the objects to circles using Effect>Convert to Shape>Ellipse, You could select all the pixels and turn them black (or white if that was your choice)
You could select all the pixels and turn them black (or white if that was your choice) Since the image data is now based on Size instead of color, you could even run my copyToMultipleObjects script and replace all the pixels with a Symbol.
Since the image data is now based on Size instead of color, you could even run my copyToMultipleObjects script and replace all the pixels with a Symbol.